Vue의 기본적인 구성
<template>
HTML 작성하는 곳
</template>
<script>
export default {
JavaScript 작성 및 데이터, 메소드 등 처리하는 곳
}
</script>
<style>
CSS 작성하는 곳
</style>Vue의 기본적인 틀은 위와 같이 template, script, style 크게 세 색션으로 나뉩니다.
Vue의 특징은 JavaScript를 사용하면서, Vue만의 독자적인 문법을 가진다는 것입니다.
Vue의 데이터 보관함
Vue는 데이터 바인딩 이라는 방법으로 HTML 태그 속성값과 데이터 값을 유동적으로 변경할 수 있는데,
이를 위해서는 변경되는 데이터를 어딘가에 저장해 둬야합니다. 그 데이터를 저장하는 곳을 데이터 보관함이라고 부릅니다.
데이터 보관함의 경우 script 태그 속에 다음과 같이 생성합니다.
<script>
export default{
data() {
return{
//데이터가 보관되는 장소
//Object 형식으로 저장
데이터 명 : 데이터 값(Number, String, Array 등)
}
}
}
</script>data() 내에 데이터를 Object 형식으로 key : value 값으로 정의합니다.
※ return 은 반드시 작성해 줘야함
※ data가 여러개일 경우 꼭 value 값 후에 ,(쉼표)를 찍어줘야함
데이터 바인딩
이제 데이터 보관함에 데이터를 저장했으니, HTML 속성이나 JavaScript를 작성할때 사용하면 됩니다.
사용하는 방법은 데이터 보관함의 key 값을 중괄호 두 개로 감싸면 됩니다.
=> {{ 데이터명(key) }} 이런식으로요.
일반적인 데이터 값을 출력할 경우 {{ 데이터명(key) }} 만 사용하면 되지만,
HTML 태그 내의 속성 값을 데이터 바인딩하고 싶다면 문법이 조금 다릅니다.
=> :속성 = "데이터 바인딩 속성"
일반적인 데이터 바인딩과 다른 점은
속성 값 앞에 ':' 가 추가된 점과 '{{ }}' 기호를 사용하지 않는다는 점입니다.
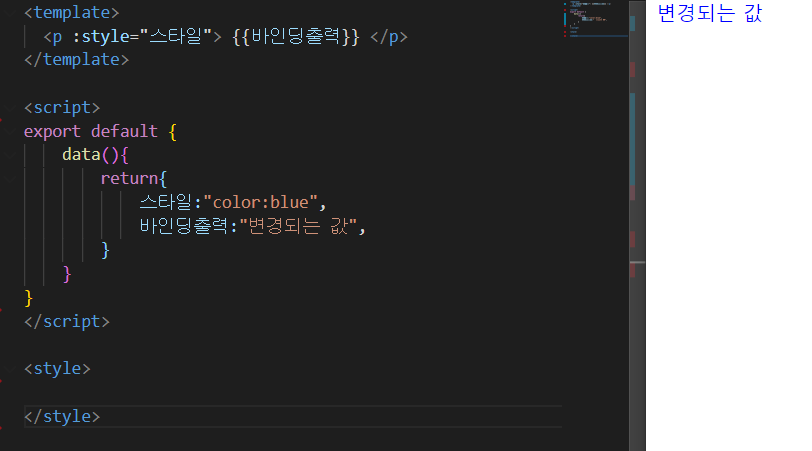
<p :style = "스타일"> {{ 바인딩출력 }} </p>
...
data(){
return{
스타일 : "color:blue",
바인딩출력 : "변경되는 값",
}
}
...위와 같이 데이터 바인딩을 두 곳에서 진행된 것을 실행시켜 보면,

제대로 출력되는 것을 볼 수 있습니다.
데이터 바인딩을 사용하지 않고, 하드코딩하는 것이 더 간단해 보이는데 굳이 왜 사용하는 것일까요?
여러가지 이유가 있겠지만, 예시와 다르게 큰 규모의 작업을 진행하면 같은 데이터가 여러 곳에 쓰이는 일이 빈번할 것입니다.
만약 그 동일한 값을 변경해야 하는데, 하드코딩으로 소스가 짜여졌다면?
사용된 모든 곳을 찾아 변경해야하는 번거로움이 발생합니다.
하지만 이럴때 데이터 바인딩을 사용했다면?
데이터 보관소의 value 값만 변경하는 것으로 원하는 작업을 일괄적으로 처리할 수 있게 됩니다.
이게 데이터 바인딩을 사용하는 가장 큰 이유가 아닐까 생각합니다.
'Web > Vue.js' 카테고리의 다른 글
| [Vue.js] Vue 문법 -3 (Component, props) (0) | 2022.01.19 |
|---|---|
| [Vue.js] Vue 문법 -2 (v-for, v-if) (0) | 2022.01.14 |
| [Vue.js] Vue의 시작 (0) | 2022.01.06 |