이번에 새로운 프로젝트를 하면서 객체의 형태로 변수를 저장하면서 Js에서 데이터를 다룰 때
많이 사용된다는 것을 알게 되었다.
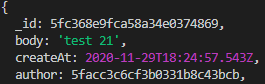
객체란..?
객체란 데이터 저장형식의 일종이다.
객체는 {key : value} 와 같은 형태로 저장이 된다. Java와 C++의 Map과 같은 형식이다.
사용법
var ob = {1:"red"}
ob[1] == "red"{key : value}의 형태로 사용되며, 호출할 때는 2차원 배열을 호출 하듯이 호출하면 key값에 해당하는
value 값이 반환된다.
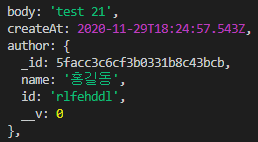
객체는 여러가지 key value 조합을 한 번에 쓸 수도 있는데,
var ob = {
1 : {"color" : "red", "name" : "apple"}
2 : {"color" : "yellow", "name" : "banana"}
}
// ob[1]["color"] == "red"
// ob[2]["name"] == "banana"위와 같이 객체 내부에 객체를 선언 함으로써 다양한 데이터를 필요에 따라 호출할 수 있다.
코딩을 공부하고 있는 학생입니다.
공부한 것을 정리, 공유하기 위해 블로그를 운영하고 있습니다.
포스팅에 틀린 부분이 있다면 과감한 지적, 수정의 한 마디 부탁드립니다! 감사합니다 :)
holicAZ - Overview
holicAZ has 12 repositories available. Follow their code on GitHub.
github.com
'Web > JavaScript' 카테고리의 다른 글
| async & await (0) | 2020.12.28 |
|---|