Vue만의 특별한 문법
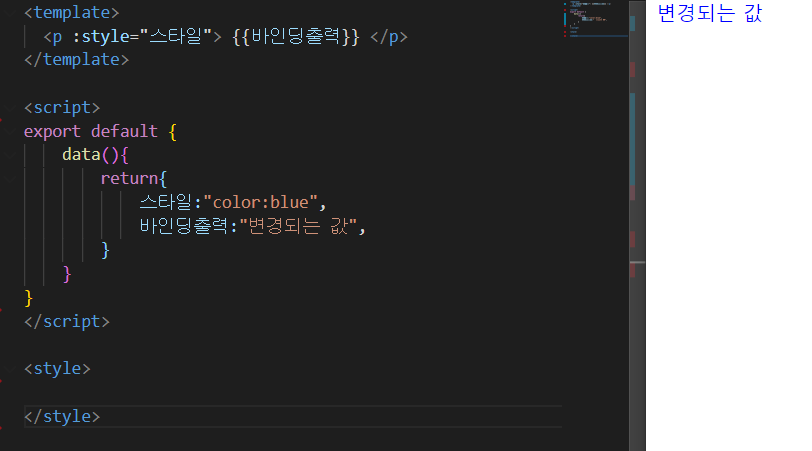
Vue의 특별한 문법이 몇가지 존재하는데, 저번 포스팅에서 봤던 v-bind(데이터 바인딩)과 더불어
v-for, v-if와 같은 많이 쓰는 반복문과 조건문이 있습니다.
해당 문법은 Vue를 사용하는데 편의성을 높여줍니다. 사용법은 아래에서 설명하겠습니다.
v-for
html 태그 속성부분에서 사용하는 반복문 입니다.
사용법은 다음과 같습니다.
<template>
<div v-for="(item, index) in Array" :key="index(unique)" class="c1">
반복해서 보여줄 곳
</div>
</template>내부 값들은 각각
item : Array의 요소를 index 순서로 가져옴 ( for each 문과 비슷한 역할)
index : item 과는 별개로 for문이 한번 돌때마다 1씩 증가하는 Number 값 (초기는 0)
Array : 반복문을 몇번 실행할지 결정하는 요소. (Array 값이 오면 해당 Array의 크기 만큼 실행하고, 원하는 만큼 정수를 할당해 줘도 됩니다.) ex) 1, 2, 3
:key="index(unique)" -> v-for문을 사용하기 위해선 key 값을 지정해 줘야 합니다. key 값은 유니크 값으로 해주는 것이 좋으며, 나중에 추적하는데 도움이 될 수 있습니다. key값은 index를 할당해도 되고, item의 요소를 할당해도 됩니다.
v-if
v-for와 마찬가지로 template 내에 html 태그의 속성 부분에서 사용됩니다.
사용법은 다음과 같습니다.
<template>
<div v-if="step==1">
첫번째 div
</div>
<div v-if="step==2">
두번째 div
</div>
</template>위 예시 코드는 step의 값에 따라 div를 보여주는 코드입니다.
일반적인 if문과 같이 특정 조건이 만족하면 true = 태그를 활성화 시키고, 만족하지 않으면 false = 태그를 보여주지 않습니다.
v-if문은 v-for와 비교했을때 특별한 요소가 없어서 사용하기 쉽습니다.
'Web > Vue.js' 카테고리의 다른 글
| [Vue.js] Vue 문법 -3 (Component, props) (0) | 2022.01.19 |
|---|---|
| [Vue.js] Vue 문법 -1 (구성, 데이터바인딩) (0) | 2022.01.07 |
| [Vue.js] Vue의 시작 (0) | 2022.01.06 |