서론
개발에도 다양한 분야가 있다. (프론트, 백, 앱 등)
어떤 분야든 사용자를 확보하기 위해선 배포(deploy)과정을 거쳐야 한다.
개발의 종류에 따라 배포 방법도 역시 달라진다.
이 포스팅은 그 배포의 방법에 대해서 계속해서 추가할 예정이다.
웹
이번에 MBTI 웹 페이지를 제작하면서, 백은 필요없기에 프론트 부분만 작성했다.
배포에는 github를 사용할 수도 있고 다양한 방법이 있지만, 이번엔 netlify를 사용했다.
Netlify: Develop & deploy the best web experiences in record time
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free!
www.netlify.com

방법은 간단하다 먼저 netlify 홈페이지에 접속해서 회원가입을 진행하고, 로그인을 한다.

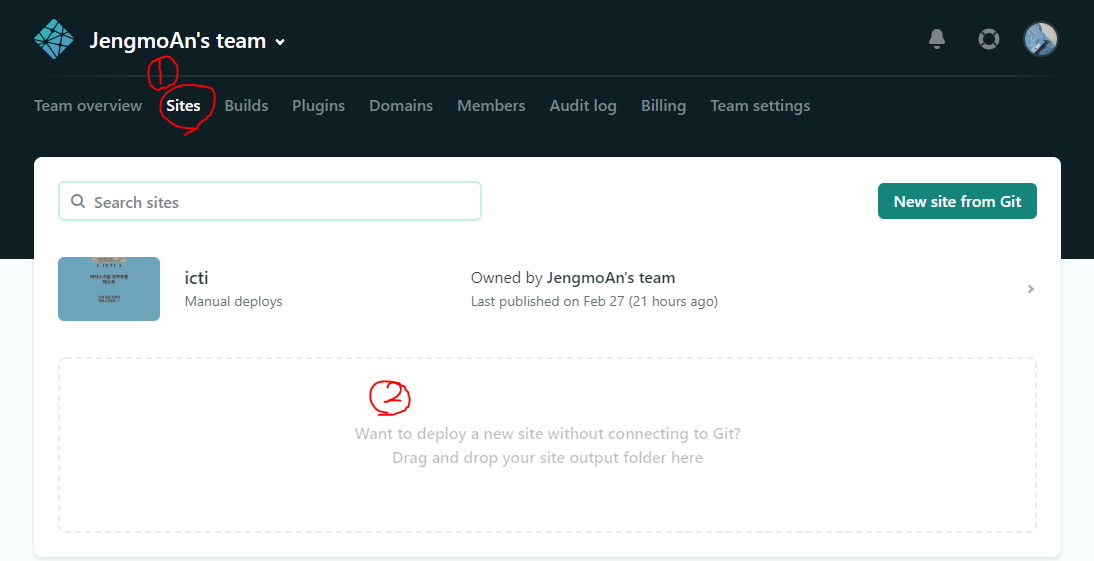
로그인을 완료했다면, 1번 sites를 눌러서 sites 탭으로 이동한다.
그 후, github등과 같은 저장소 사이트를 활용해서 배포할 수도 있지만, 없다고 가정하고
2번 위치에 자신이 만든 모든 파일이 든 폴더를 드래그&드롭 한다.

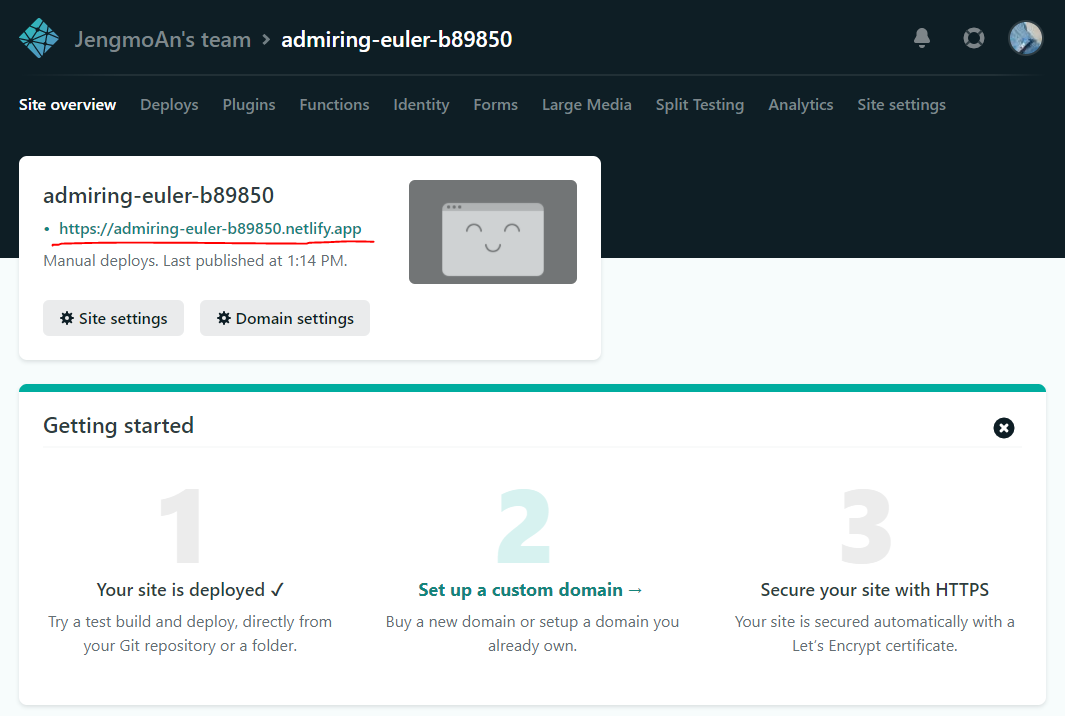
그럼 바로 배포가 완료돼서 화면이 전환된다. 빨간색으로 밑줄 친 부분이 본인의 사이트 주소이다.
이제 저 주소를 공유하면 다른 사람들도 들어올 수 있다.

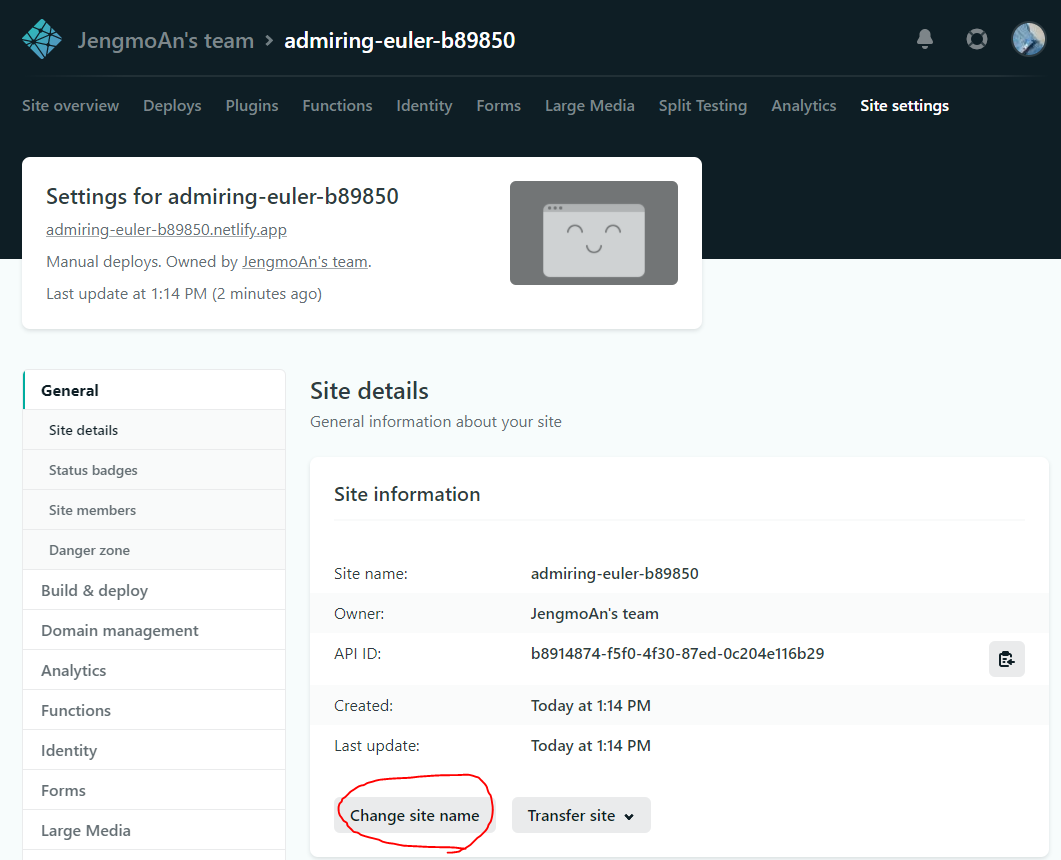
그런데 사이트 이름이 이상하다. 사람들이 알기 쉽게 변경하기 위해선 site settings 버튼을 눌러
위와 같은 탭으로 이동한다. 그 후, change site name을 통해 이름을 변경하면 된다.

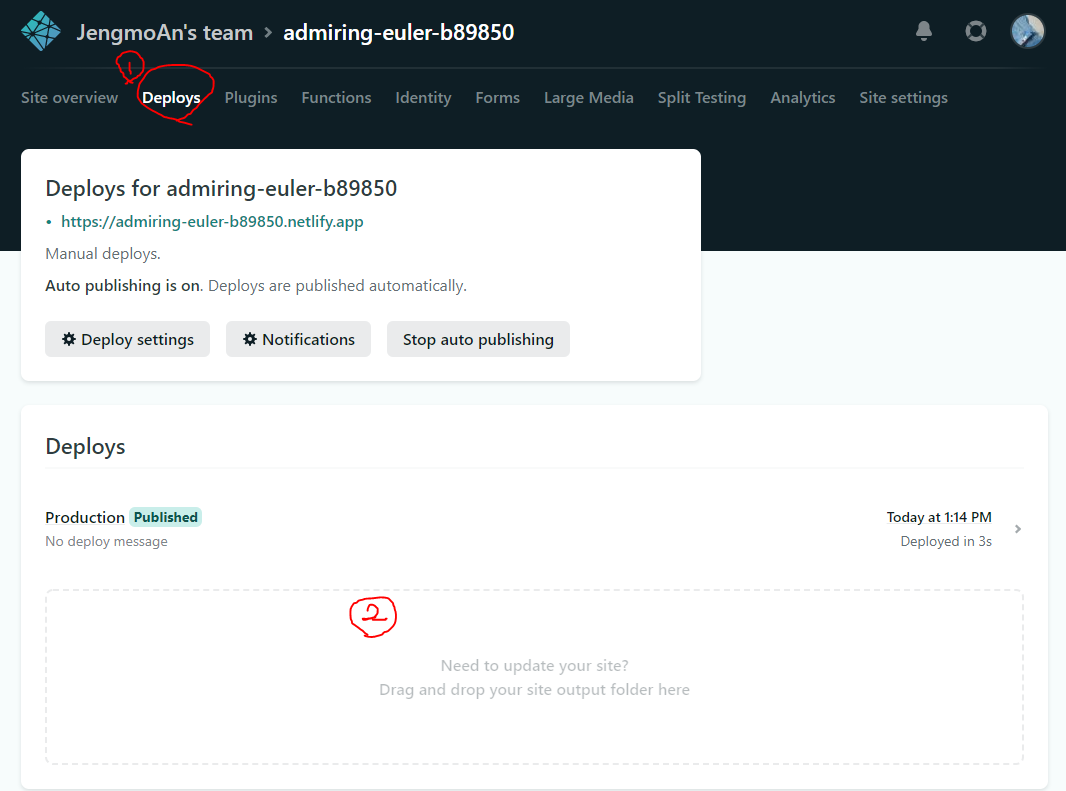
혹시 웹사이트를 추가, 보완한 사항이 있어 업데이트가 필요하다면,
1번 Deploys 탭으로 이동해서 수정한 폴더를 마찬가지로 2번에 드래그&드롭을 통해 업데이트가 가능하다.
그 외에도 다양한 기능이 있지만, 이 정도만 알아도 배포와 사용자 확보까지는 가능하다.
코딩을 공부하고 있는 학생입니다.
공부한 것을 정리, 공유하기 위해 블로그를 운영하고 있습니다.
포스팅에 틀린 부분이 있다면 과감한 지적, 수정의 한 마디 부탁드립니다! 감사합니다 :)
holicAZ - Overview
holicAZ has 12 repositories available. Follow their code on GitHub.
github.com