2021.01.07
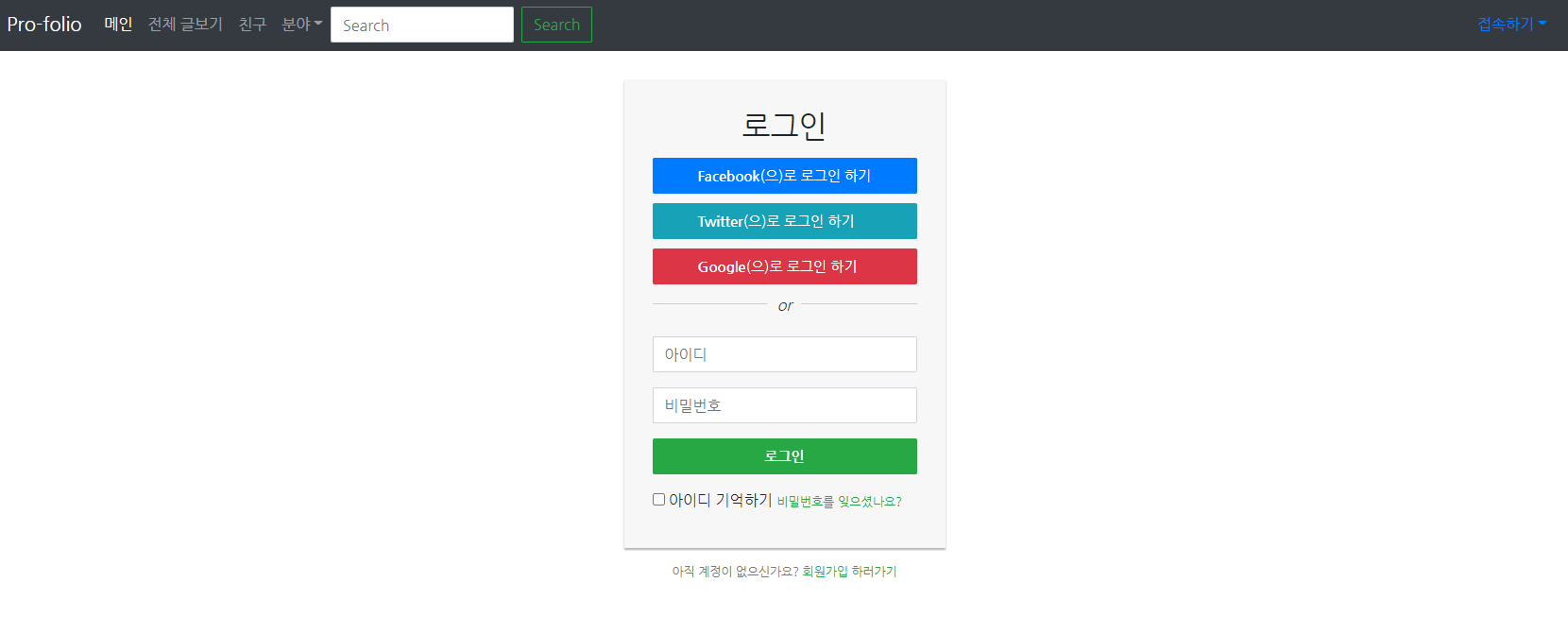
로그인 오류가 언제부턴가 나기 시작했었다.
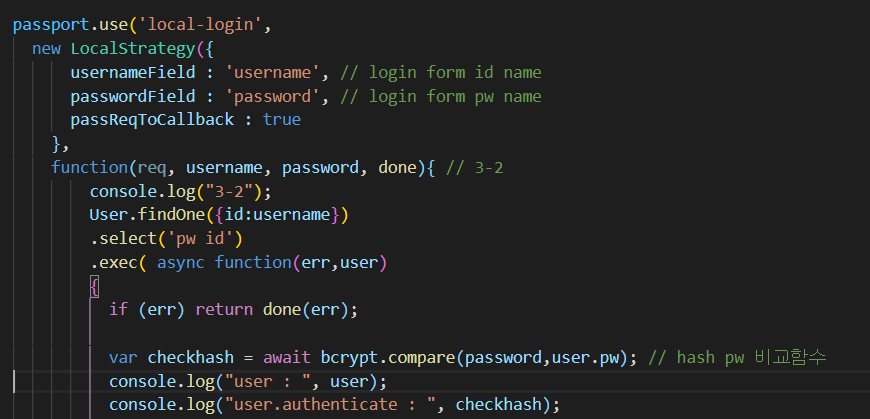
처음에는 대소문자만 구분을 못하는 건 줄 알았는데, 알고 보니 bcrypt의 compare 함수 부분에서
오류가 있었다. 정확히 말하자면 return 값에 오류가 있어 비밀번호를 제대로 입력하지 않아도 로그인이
되어버리는 현상이 있었다.
compare 함수의 위치를 User.js(model) 에서 passport.js 로 옮기니 해결되었다.
자세한 이유는 확실히 알게 되면 포스팅할 예정이다.
( 이것 때문에 3시간이나 골머리를 앓았다...)
추가된 개발 상황
- 로그인 오류 수정
추가할 기능
- 댓글의 수정 및 삭제
- 대댓글 기능


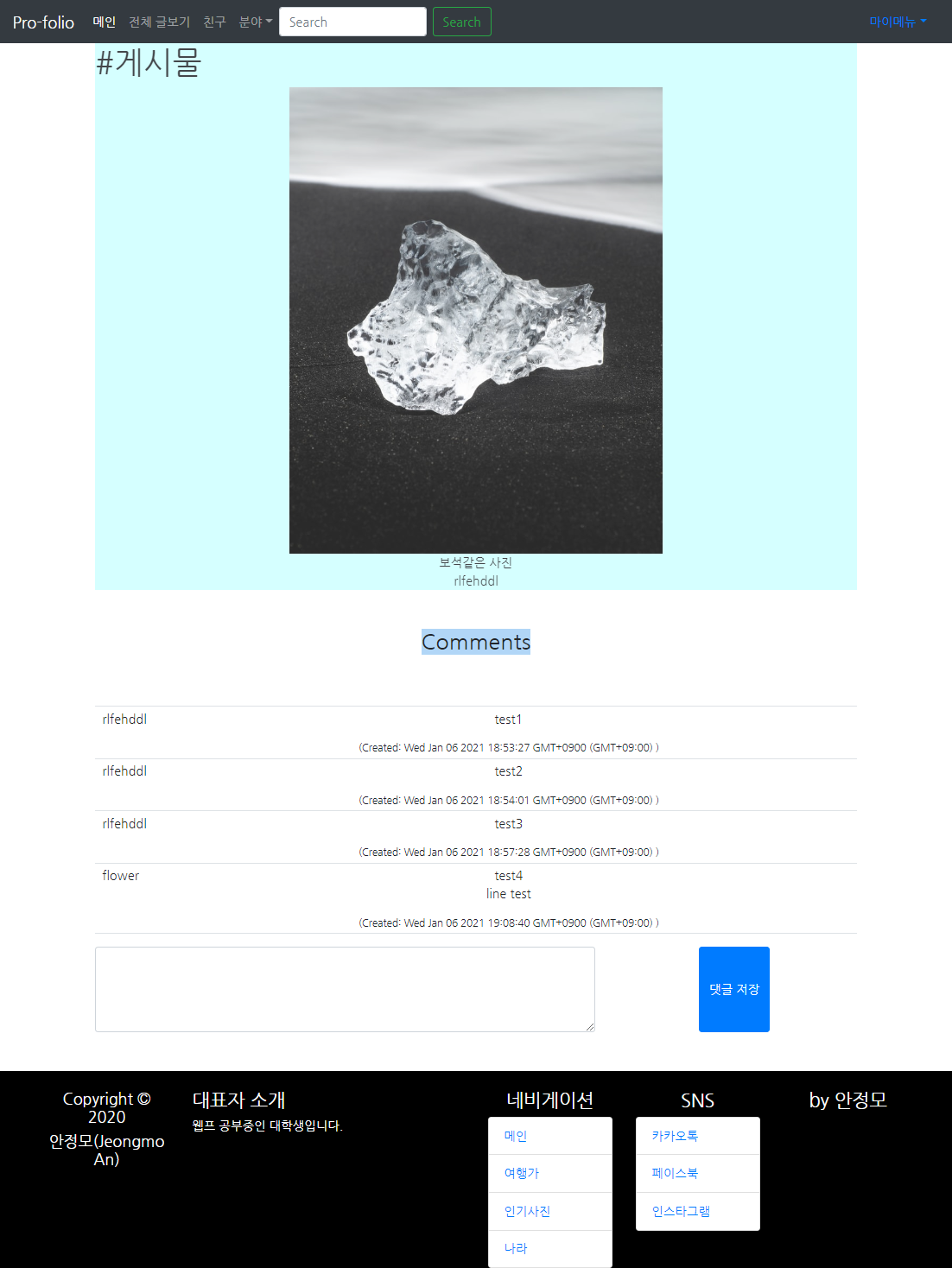
nodejs와 mongoDB를 활용한 간단한 게시판 만들기를 진행해 보았습니다.
CSS와 JS는 bootstrap의 힘을 빌려서 작성했습니다. 개발도구로는 vscode를 사용했습니다.
코드는 아래의 저장소에서 볼 수 있습니다.
처음 공부하고, 만들어 보는 페이지라서 가독성과 클린 코드, 문법 등은
부족합니다.
그 점 양해 부탁드립니다.
holicAZ/Nodejs
Contribute to holicAZ/Nodejs development by creating an account on GitHub.
github.com
'개발일지 > 게시판 만들기' 카테고리의 다른 글
| 게시판 만들기 #6 (0) | 2021.01.21 |
|---|---|
| 게시판 만들기 #5 (0) | 2021.01.14 |
| 게시판 만들기 #4 (0) | 2021.01.13 |
| 게시판 만들기 #2 (0) | 2021.01.06 |
| [2020.12.01 ~ ] 게시판 만들기 #1 (0) | 2021.01.05 |