사이트
↓ ↓ ↓ ↓ 테스트 하러가기 ↓ ↓ ↓ ↓
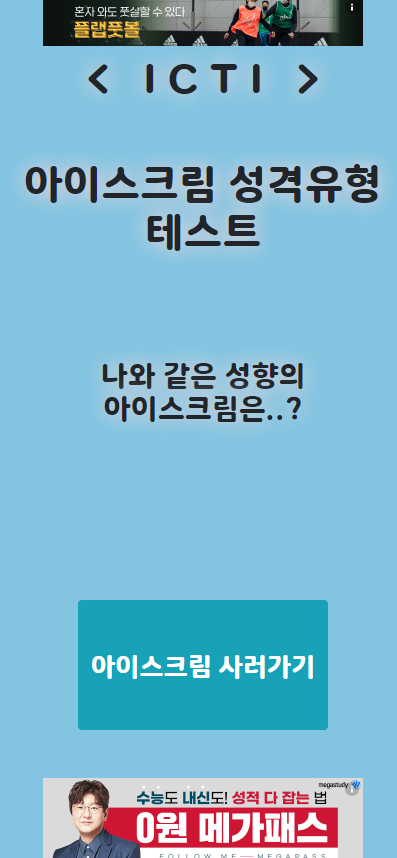
ICTI - 아이스크림 성격테스트
여러분의 성격을 MBTI를 기반으로 분석해서 같은 유형을 가진 아이스크림을 찾아주는 테스트입니다.
icti.netlify.app
서론
MBTI 테스트는 다양한 version으로
한 가지의 주제(과자, 꽃, 컬러 등)를 바탕으로 만들어지고 있다.
평소에 SNS를 하면서 아무생각 없이 다른 사람이 테스트한 것을 보고 따라 한 다음
공유를 한 경험이 종종있다.
문득, 그런 MBTI 테스트들의 알고리즘이 궁금해졌고, 직접 만들어보고 싶다는 생각이 들었다.
그래서 공부하고, 만들기에 이르렀다.
요소
알고리즘
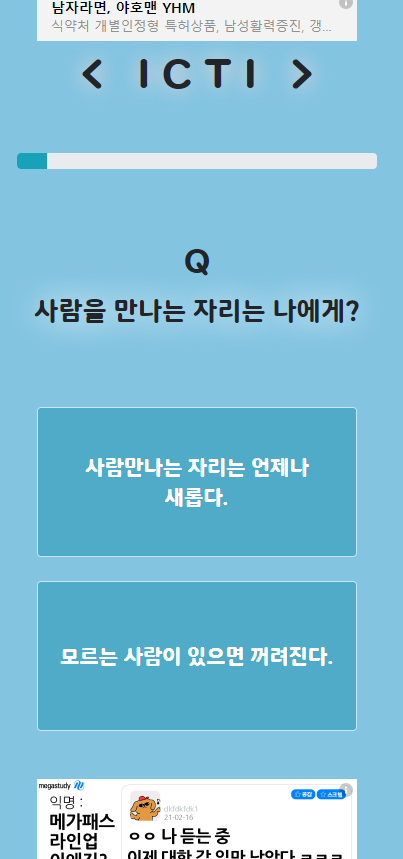
MBTI 테스트라고 하면 16가지의 성격유형과 그에 맞는 경우의 수를 결정짓는 문제가 필요했다.
알고리즘은 상반되는 각각의 유형별로 3문제씩 출제해서 과반수인 유형을 택하게 했다.
E(외향) / I(내향)
S(감각) / N(직관)
T(사고) / F(감정)
J(판단) / P(인식)
부가적 요소
사용자들의 눈을 만족시키기 위해서 나올 수 있는 16가지의 유형별로 대입할 사진이나 그림이 필요했는데,
사진을 사용하자니 너무 투박하고, 일러스트를 사용하자니 저작권이 걱정되고, 비용적 측면도 있어서
학창시절 미술부였던 실력을 살려 직접 그려서 사용했다. ( 사실 개발 보다 이부분에 시간이 더 많이 할애 됨..)
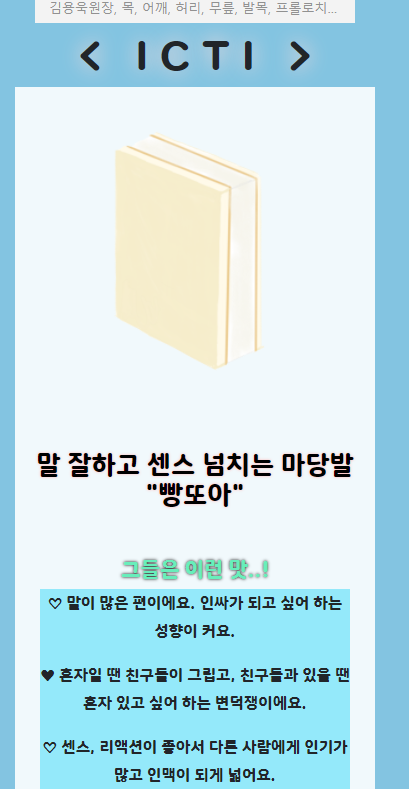
결과 도출
결과를 보여줄 때는 그림뿐만 아니라,
각 유형별 특징을 표현해주는 짤막한 문장들이 필요했다.
12문제의 선택에 의한 결과에 따라 각 유형별로 특징을 정리해서 10-12문장 정도를 만들었다.
어휘실력의 한계 그리고 무엇보다 16가지 유형을 10문장씩 만든다고 해도 160가지의 문장을
떠올려야 하는 일이 쉬운 일이 아니었다.
말이 16가지의 유형이지, 유형이 사실 한 두개 다르면 비슷하고 크게 다른 부분은 없어서 더 힘들었던 것 같다.
디자인
디자이너가 함께 한 프로젝트가 아니기에 오로지 정통 css와 js, bootstrap을 이용해서
최대한 이쁘게 만드려고 노력했는데, 개인적으로는 만족하지만 사용자들은 어떨지 모르겠다.





배포 및 광고
배포는 netlify로 진행했고, 광고는 kakao 애드핏을 사용했다.
후기
사람들이 사용하길 바라면서 만들어 보는 웹은 처음이라 기대되고, 신기했다.
생각보다 알고리즘은 간단했는데, 창작의 고통을 느끼는 부분이 많았던 프로젝트이다. (문장, 그림 등)
front 요소 밖에 없기 때문에 쉽게 생각했었지만, css는 언제나 어렵고 복잡했다... 그래도 이번 기회에
css를 전반적으로 공부하는 기회가 되어서 만족한다.
많은 사람들이 사용했으면 좋겠다..!
코딩을 공부하고 있는 학생입니다.
공부한 것을 정리, 공유하기 위해 블로그를 운영하고 있습니다.
포스팅에 틀린 부분이 있다면 과감한 지적, 수정의 한 마디 부탁드립니다! 감사합니다 :)
holicAZ - Overview
holicAZ has 12 repositories available. Follow their code on GitHub.
github.com